کار با دیالوگ
|
1 2 3 4 5 6 7 8 9 |
|
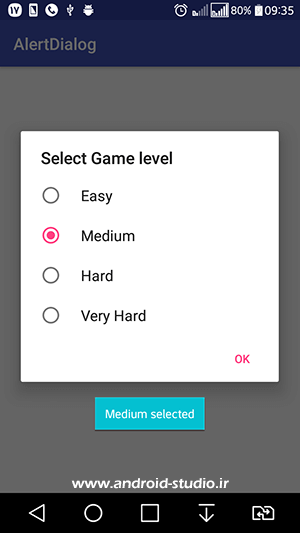
در کد بالا با انتخاب هر آیتم توسط کاربر، نام آن آیتم در یک Toast چاپ می شود:

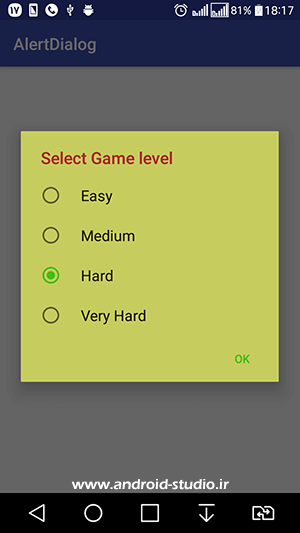
استایل دهی به اجزای AlertDialog نیز امکانپذیر است.
یک استایل جدید با نام دلخواه DialogTheme به styles.xml اضافه کردم که از Theme.AppCompat.Light.Dialog.Alert ارث بری شده:
|
1 2 3 4 5 |
|
برای اتصال استایل به دیالوگ میبایست آنرا به عنوان پارامتر ورودی دوم AlertDialog.Builder تعریف کنیم:
1 |
|

ممکن است بخواهید برای پنجره دیالوگ یک نوار حاشیه (border) یا انحنا در چهار گوشه (radius) تعریف کنید. برای اینکار ابتدا یک Resource file درون دایرکتوری drawable ایجاد می کنم:
فایل dialog_background.xml:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
لینک توضیحات مربوط به InsetDrawable در انتهای مبحث قید شده. با اینحال نام آیتم ها و خواص بکار رفته در کد بالا گویای کاربرد آنهاست. insetLeft و سه مورد دیگر جهت تعیین فاصله پنجره دیالوگ از حاشیه صفحه نمایش هستند. سپس یک تگ shape داریم که درون آن به ترتیب مقدار انحنای گوشه ها، رنگ پس زمینه و ضخامت نوار حاشیه و رنگ آن تعریف شده اند.
حالا در استایل DialogTheme خط زیر را جایگزین خاصیت background میکنم:
1 |
|

